Oct
01
With the new Facebook image gallery redesign, images are displayed using white padding as separation. It works well most of the time but fails for images with a light background.
To get around it, a 1px semi-transparent border is applied inside the image. This way it doesn't affect dark images and makes a cleaner separation for light ones.
Without border
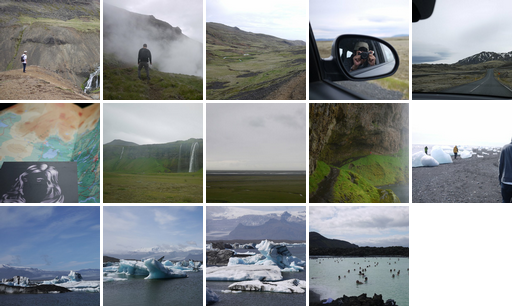
With border
How to
Here's the CSS magic:
.image:after { border: 1px solid rgba(0, 0, 0, 0.1); content: ''; position: absolute; top: 0; right: 0; bottom: 0; left: 0; } |
Conclusion
It's a very small change but it makes the gallery look a lot better. If you are displaying images in a white background without borders, you might consider using this trick too 🙂